Update Email Addresses
Sometimes merchants lose access to the email address that is on file and subsequently need assistance regaining access to their account. To resolve, your support team needs to verify the merchant's identity and have access to edit the email address on file.
This cookbook will help you find merchant account details and update the email address on file.
Custom Method
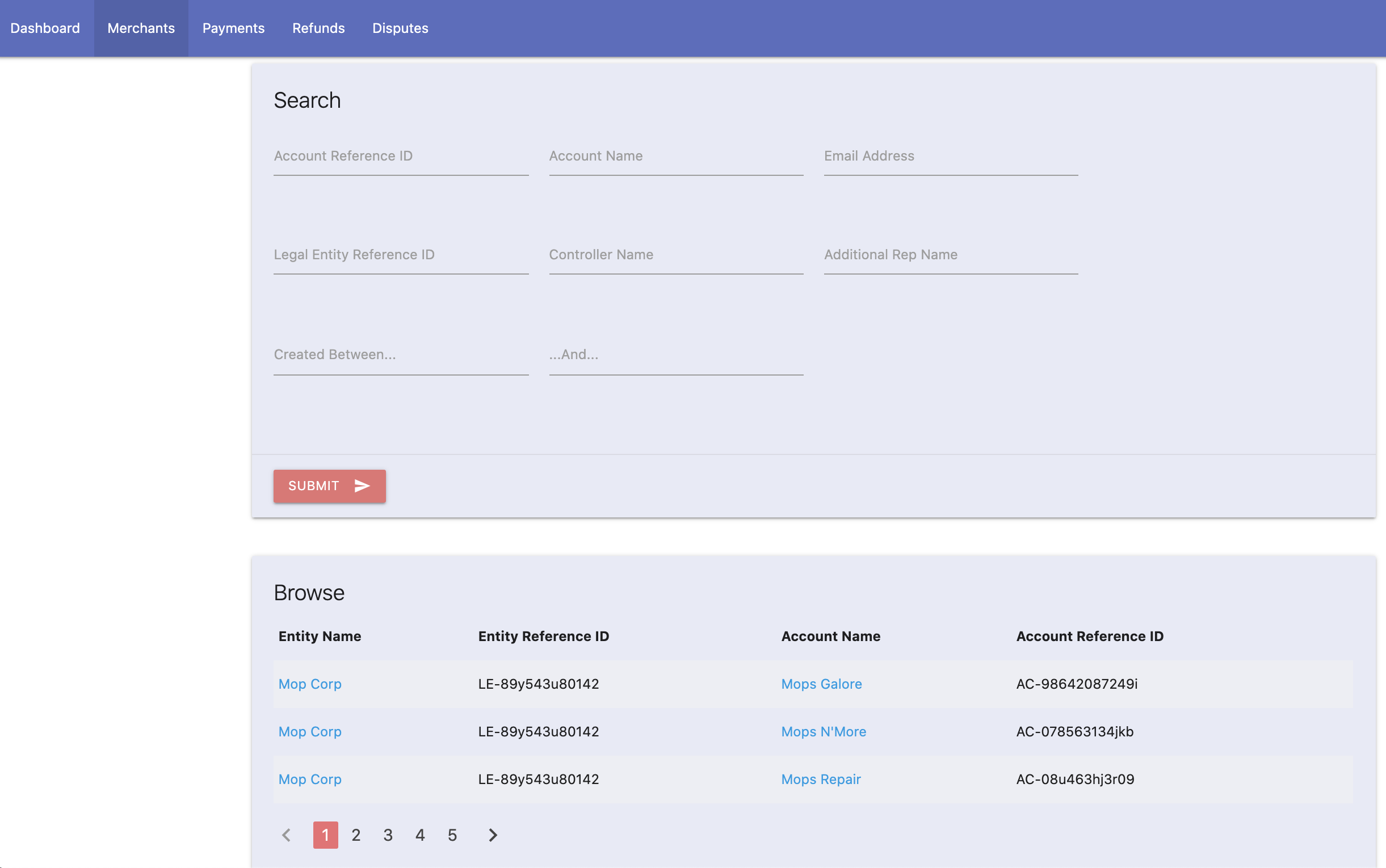
1. Search Accounts
There are many reasons a merchant may no longer have access to their email address, so a search function should provide a variety of search parameters. Recommended search parameters include:
- Email address
- Merchant-facing account ID
- Merchant account name (ex: store name for ecommerce platforms)
- Merchant account owner's name
GET /accounts and GET /legal_entities API requests:- Account
reference_id - Legal Entity
reference_id


name, reference_id, etc:

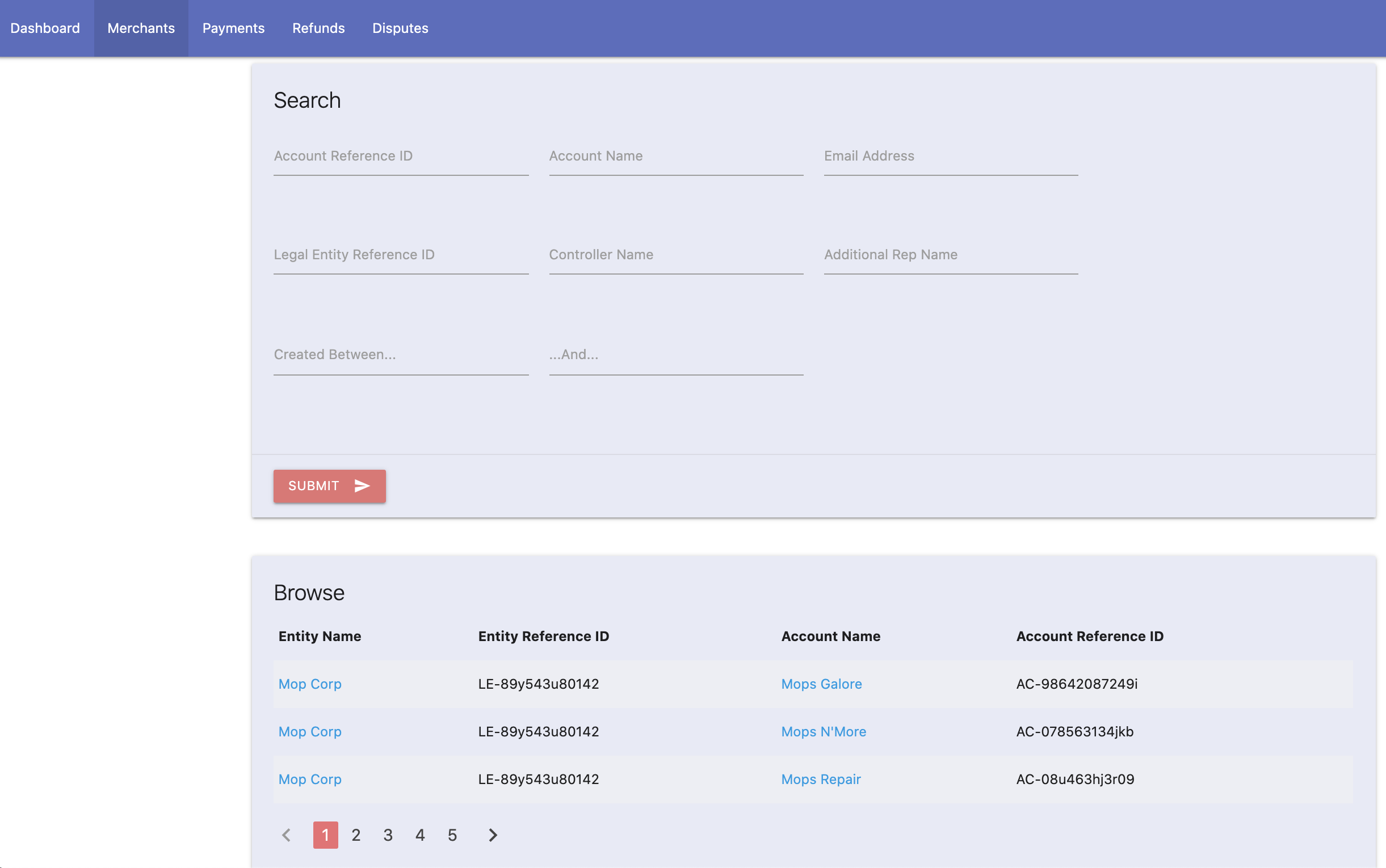
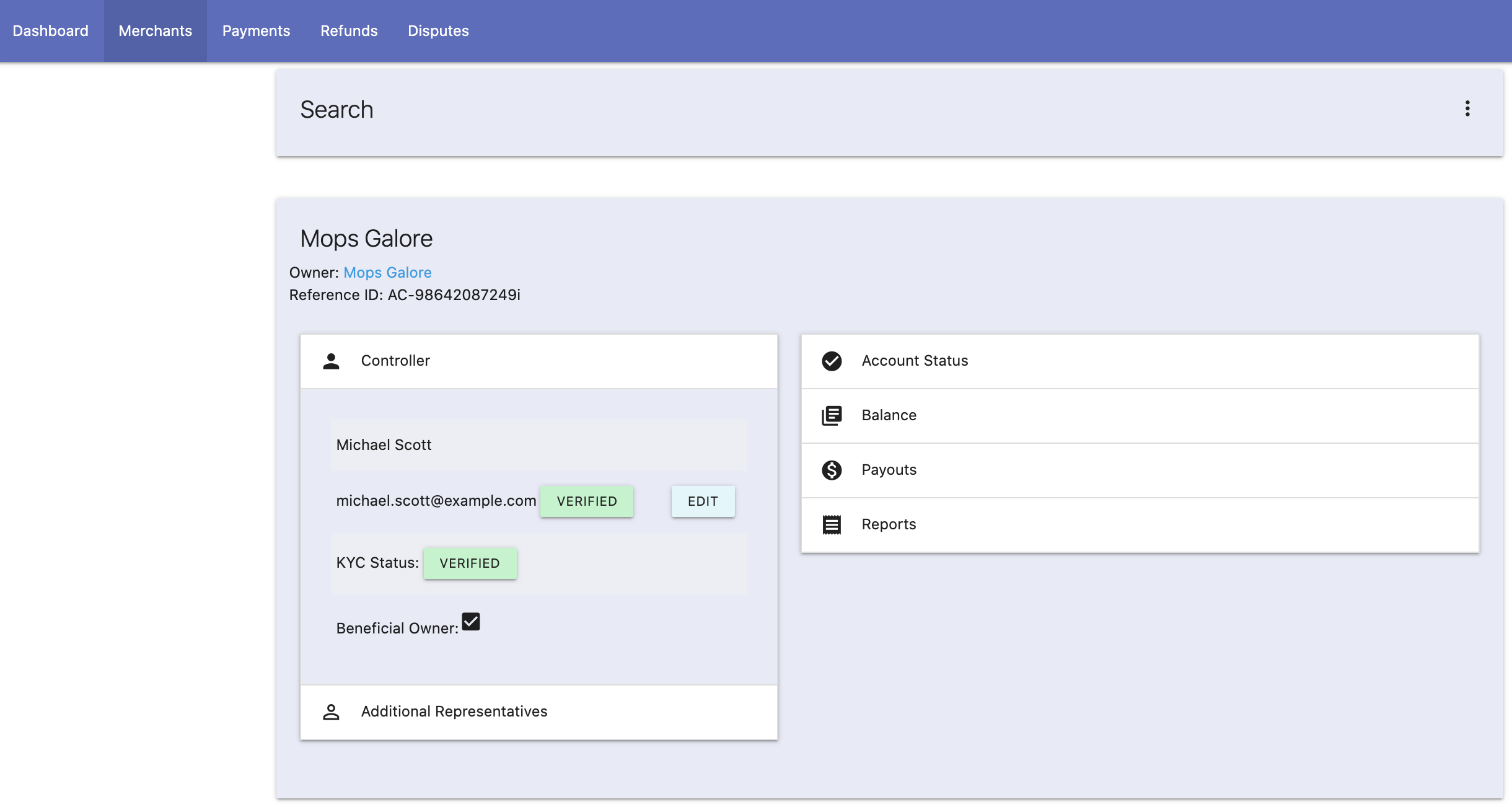
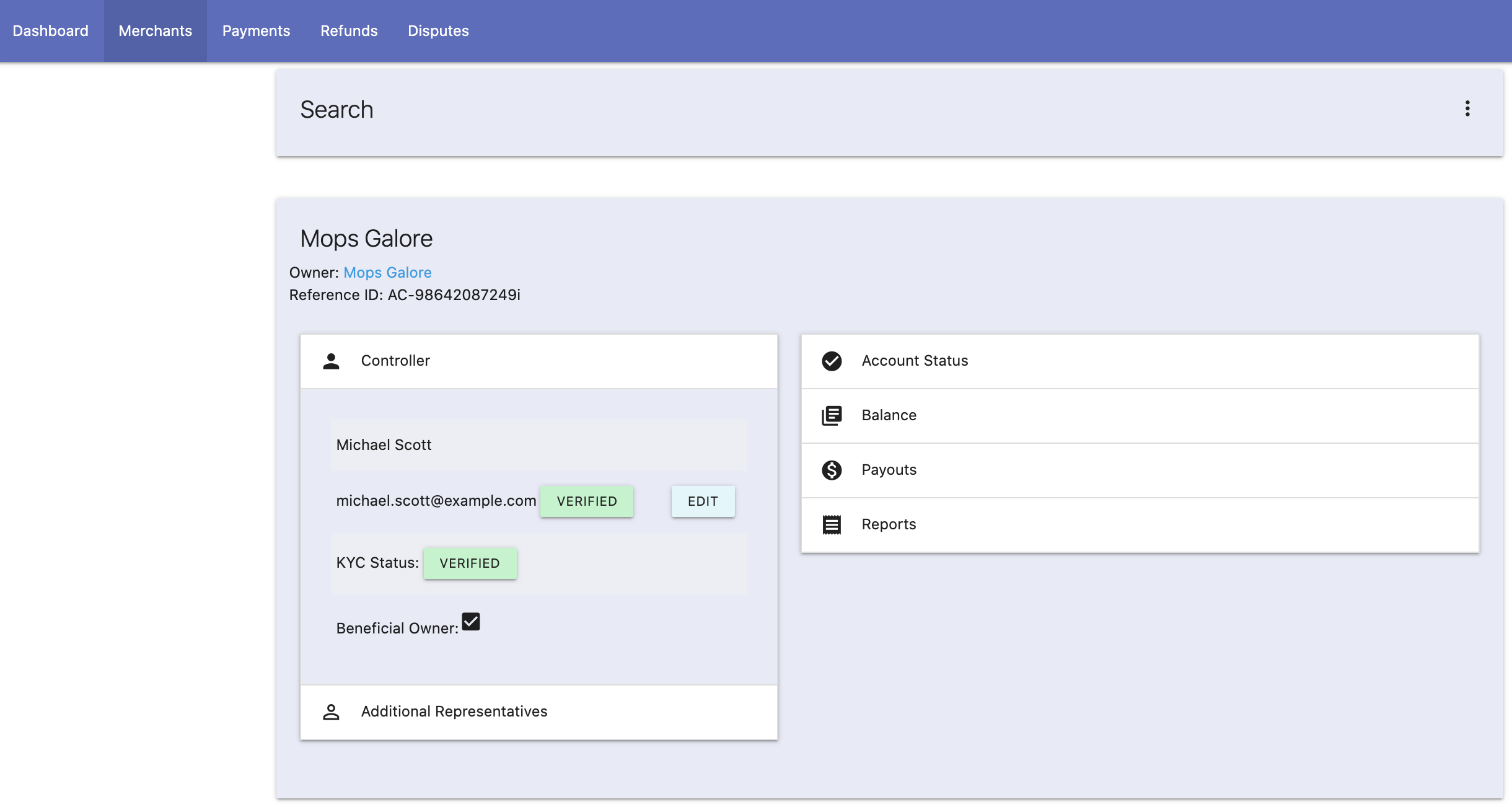
2. Display Merchant Details
If pulling the above data points, then send aGET /accounts and GET /legal_entities using the reference_id to populate your merchant details view.

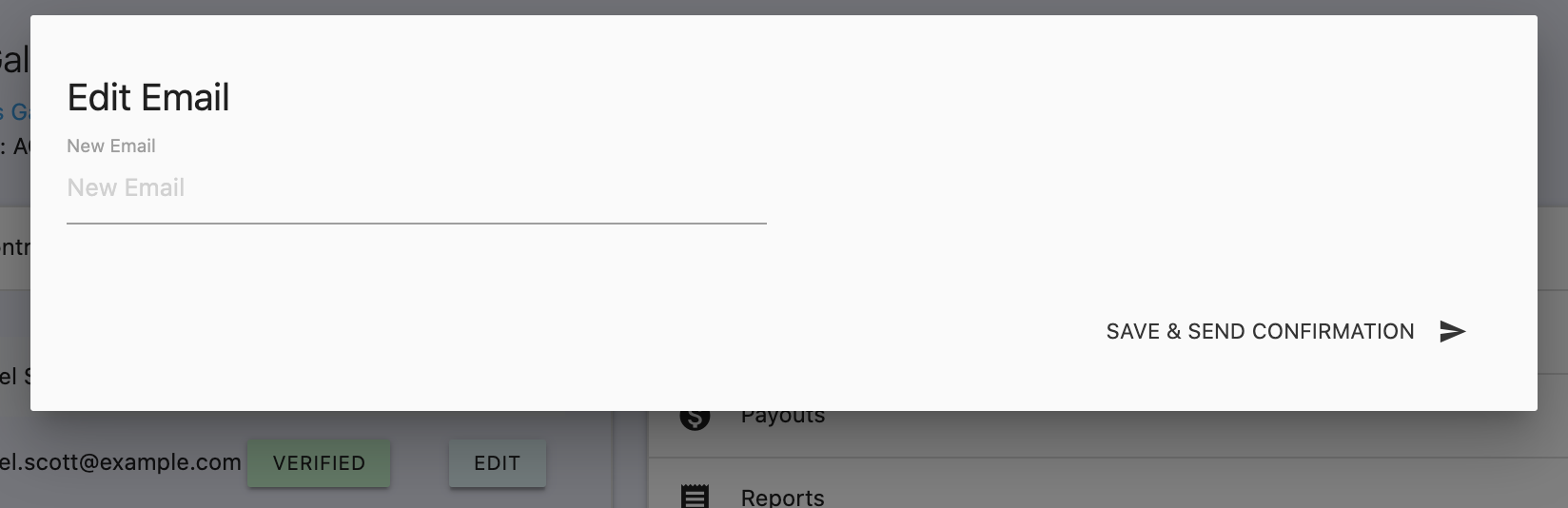
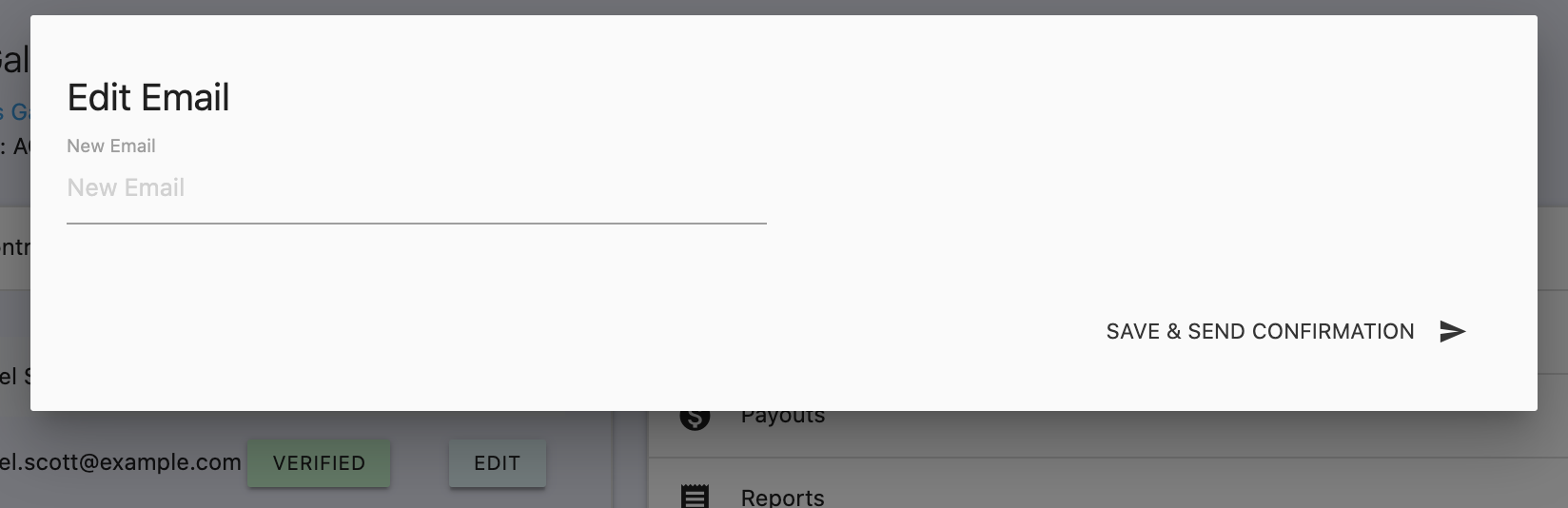
3. Edit Email Address
Once the merchant account has been found, provide a support-facing UI to update the email address.
For instance, a popup like this would trigger upon clicking the “edit” button in the mock above:


controller.email parameter, and send it in a POST /legal_entities/id API request. The parameter values break down like this:| Parameter | Value Origin |
|---|---|
| Legal Entity ID | Collect the Legal Entity ID based on the merchant being viewed. |
controller.email | New desired email address identified by the merchant. |
POST /legal_entities/id request with the new email address and mark it as unverified, like so:{
"controller": {
"email": "{new-email}",
"email_is_verified": false
}
}Using the same trigger (support agent hits submit), send your verification email out to the new email address, and be sure to update your internal data as well.
Partner Center Method
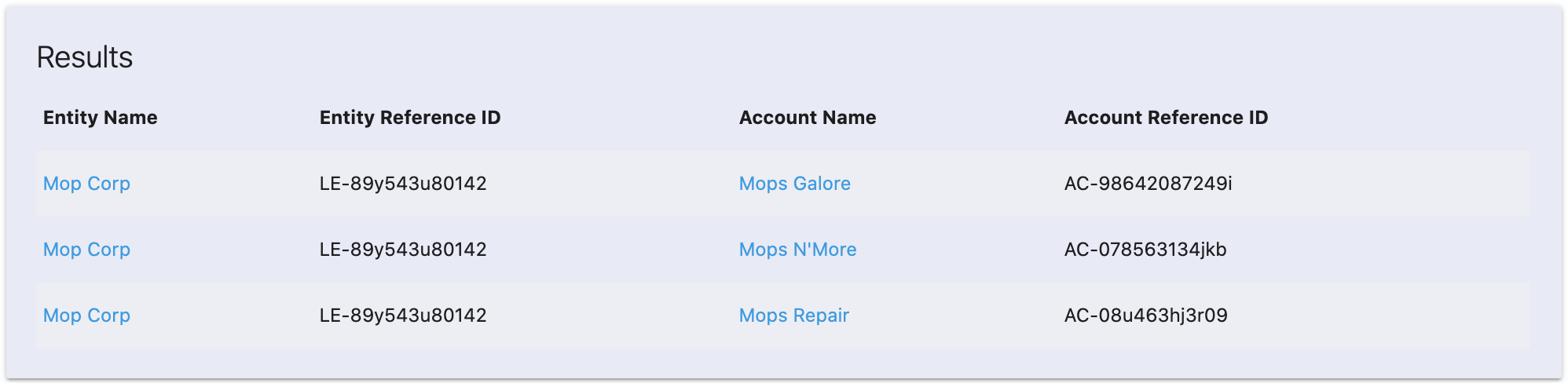
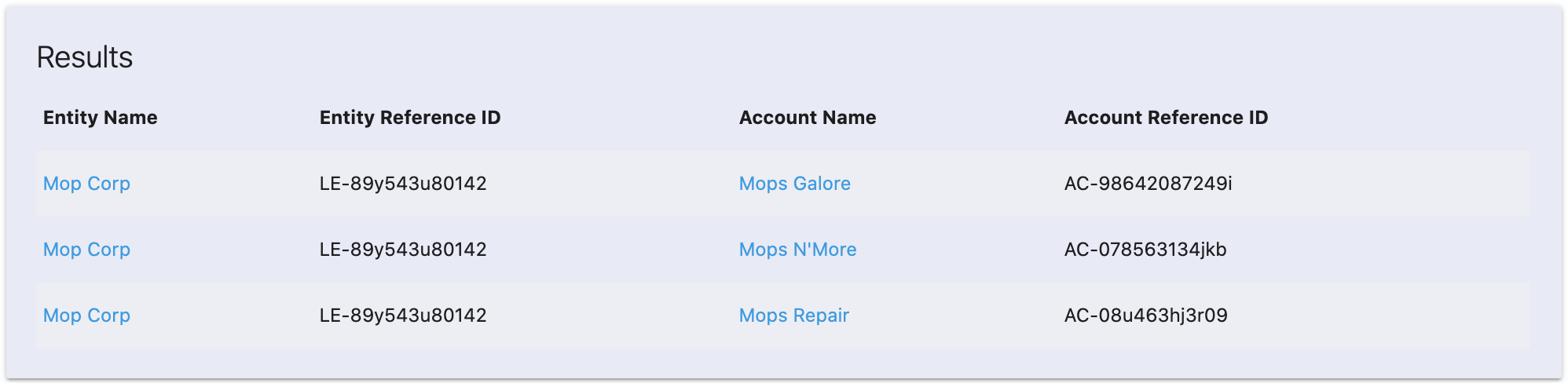
A. Search Accounts
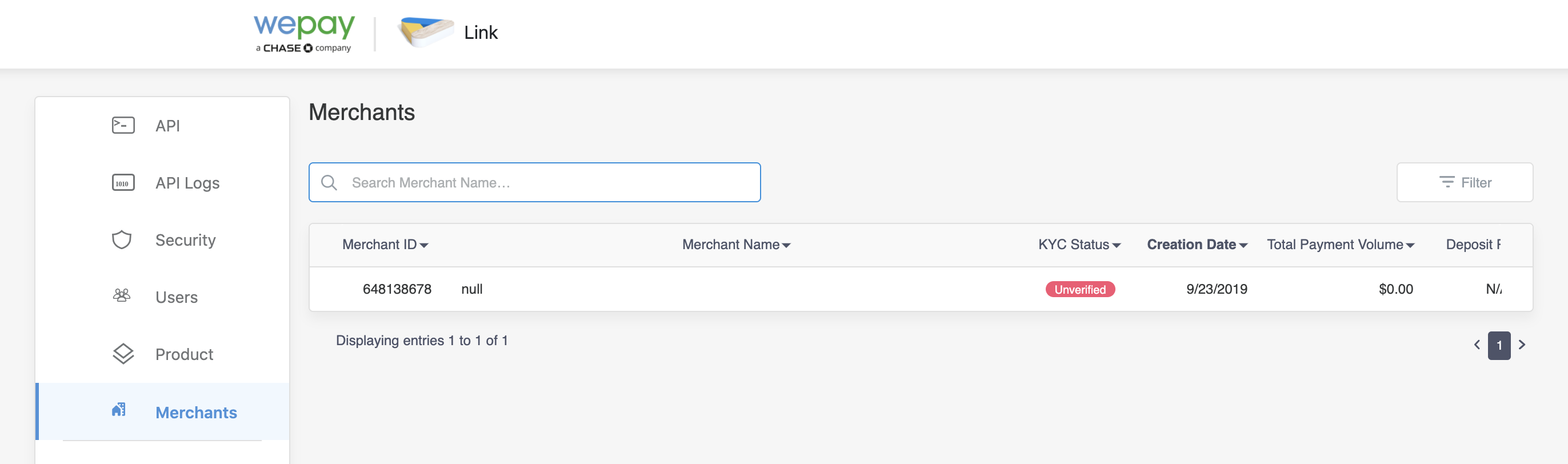
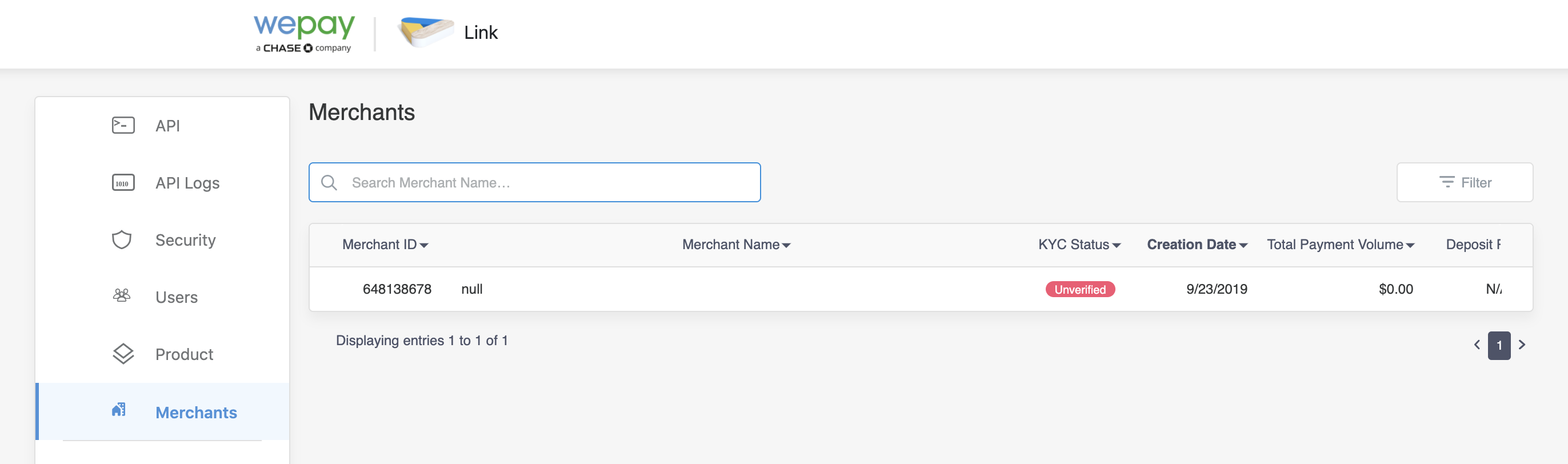
Navigate to the Merchants option under the Merchants menu in Partner Center. Search by WePay API Accountname and copy the Merchant ID from the results list:

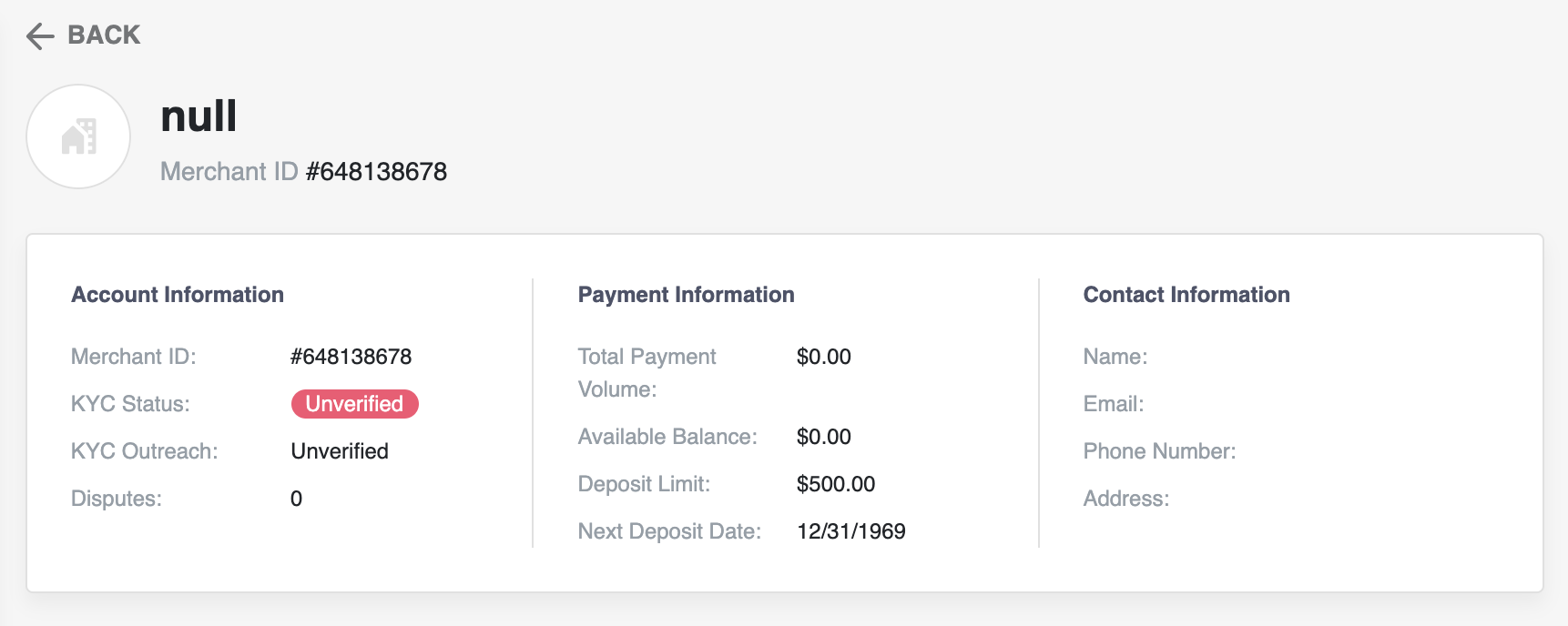
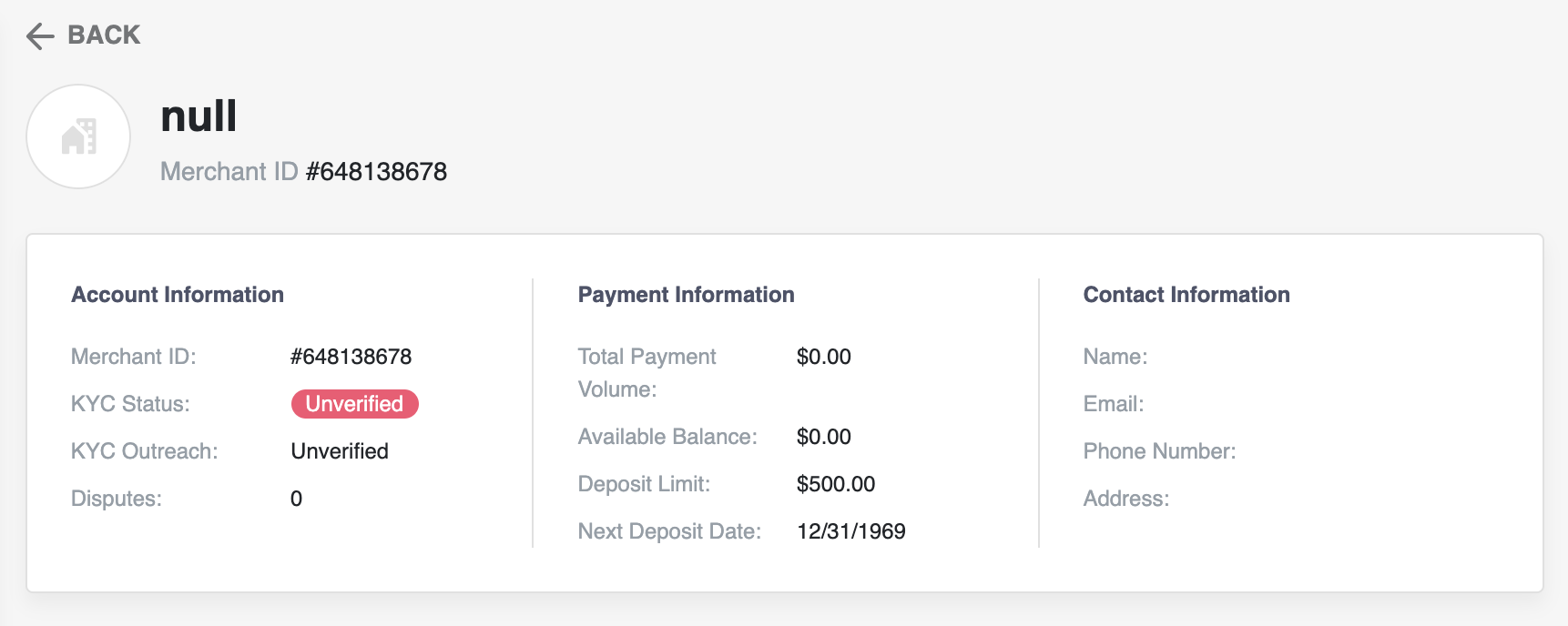
Or select a merchant from the results to view details and copy the Merchant ID there:


Note
The Merchant ID displayed in the Partner Center is the same Merchant ID displayed in the Merchant Center (for merchants with Link partners). This is also the same as the WePay API Account ID.
B. Edit Email Address
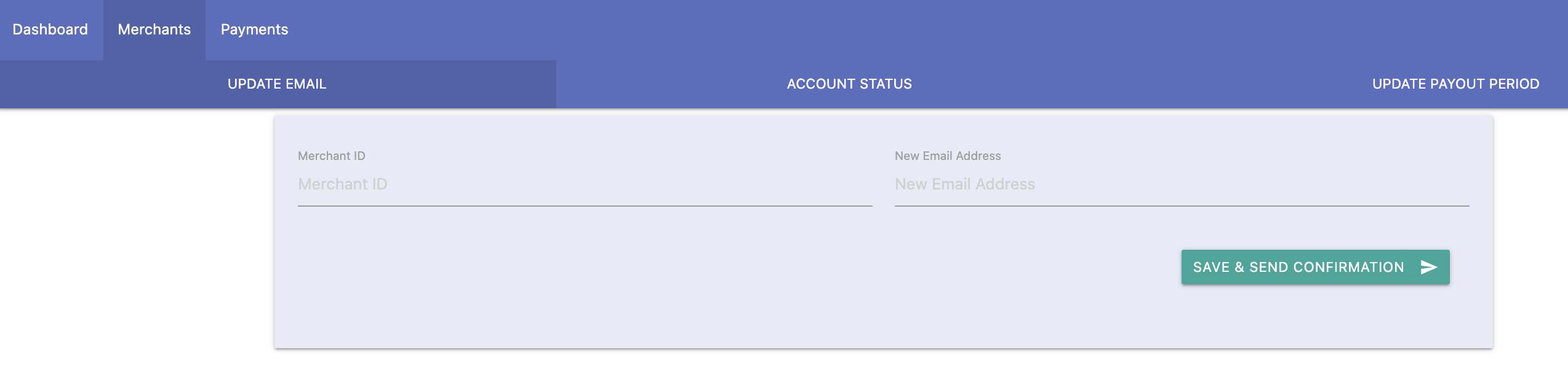
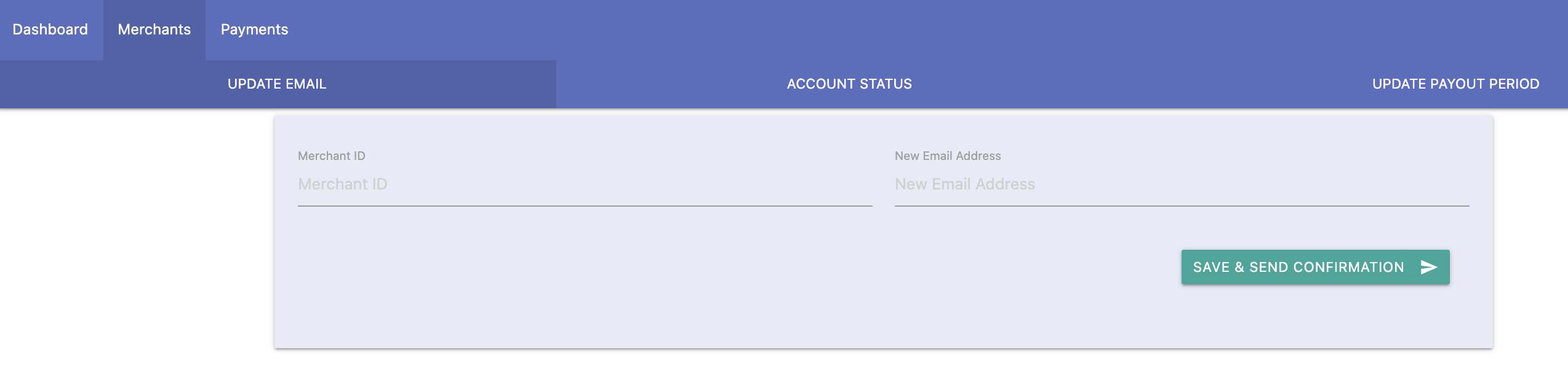
Provide a UI for your support team to submit the Merchant ID and the new email address:


GET /accounts/{id} API request. Fetch the value of owner.id from the response. Next, construct a POST /legal_entities/id request using the value for the new email address submitted in the UI. The parameter values break down like this:| Parameter | Value Origin |
|---|---|
| Legal Entity ID | Value of owner.id from `GET /accounts`. |
controller.email | New desired email address identified by the merchant. |
POST /legal_entities/id request with the new email address and mark it as unverified, like so:{
"controller": {
"email": "{new-email}",
"email_is_verified": false
}
}Using the same trigger (support agent hits submit), send your verification email out to the new email address, and be sure to update your data as well.
 Clear
Clear Link
Link